[Xcode] ajout d’une customview en Swift et UI
jeudi 23 juin 2016Dans cet article, je vais vous présenter ma méthode pour charger une customview définit en xib et avec adaptive layout dans une viewController de votre storyboard.
Tout d’abord, vous pouvez ajouter un fichier .swift dans votre projet qui représentera votre customview. Appelez la customview et qu’elle hérite de UIView.
Ensuite rajouter un fichier .xib dans votre projet en faisant New File > User Interface > View. Mettez ensuite tous les objets que vous souhaitez présenter dans cette custom view. Si par exemple vous avez une image de fond qui doit prendre toute la largeur et hauteur de la vue, ajoutez y une contrainte autolayout de 0 en haut, en bas, à gauche et à droite comme ça elle prendra bien toute la taille de la vue.
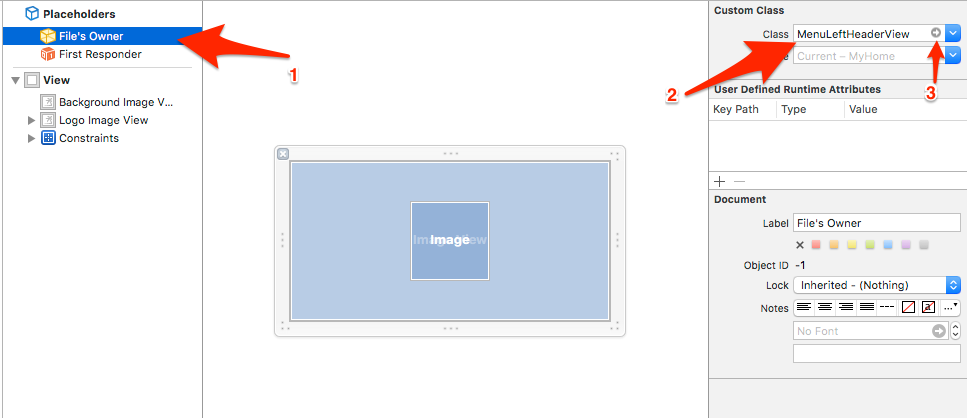
Maintenant, il faut aussi donner à notre .xib file la déclaration de la classe .swift, pour celà, il faut cliquer sur File ‘s owner et rajouter le nom de votre classe déclaré dans le .swift

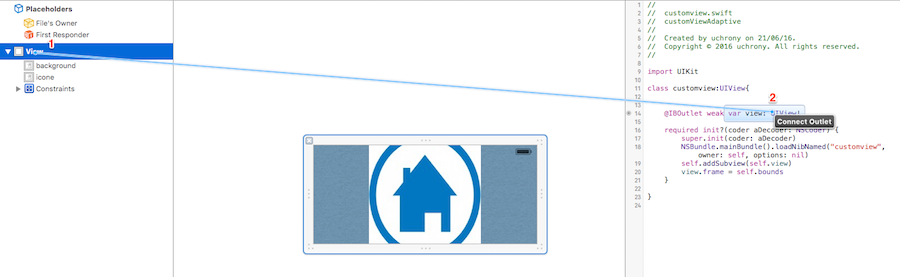
Si vous avez bien déclaré une classe UIview dans votre swift et que le file owner est bien complété, une flèche apparaitra à côté du nom de votre classe et quand vous cliquez dessus vous aurez accès directement au code de votre classe. De plus, lorsque vous passerez en mode assistant Editor en ayant votre .xib sur le panneau de gauche vous aurez automatiquement le contenu de votre classe dans le panneau de droite ce qui est bien pratique pour créer des outlets entre l’interface graphique et votre fichier .swift
Une fois votre vue correctement designer au point de vue User Interface, il faudra aussi rajouter un peu de code. Tout d’abord, il faut créer un IBoutlet de la vue de votre xib file comme ceci:

Maintenant, il faut charger le fichier .xib dans la vue que vous avez créé.
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
NSBundle.mainBundle().loadNibNamed("MenuLeftHeaderView", owner: self, options: nil)
self.addSubview(self.view)
view.frame = self.bounds
}
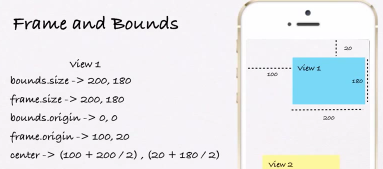
La dernière ligne de code est primordiale car elle permettra d’adapter la taille de votre customview à celle de votre vue container! La propriété bounds définit un rectangle au travers d’une position en (x,y) et d’une largeur/hauteur (width,height) relative à ces propres coordonnées système. La propriété frame définit un rectangle au travers d’une position en (x,y) et d’une largeur/hauteur (width,height) relative à la vue parent c’est-à-dire la vue qui la contient.

Pour terminer, il faut rajouter une UIview dans le storyboard et ensuite dans la propriété custom class lui mettre la classe de votre customview.