[Swift] Mes astuces autolayout
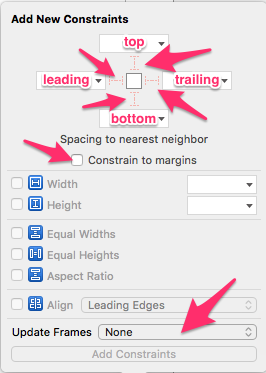
mardi 16 août 2016Toujours utilisé le bouton Pin et align !
Permet de rajouter plusieurs contraintes droite – gauche – en bas -en haut en même temps.
- gauche -> leading
- en haut -> top
- droite -> trailing
- en bas -> bottom

Ces contraintes vont permettre de définir donc les distances vers ces 4 directions toujours en fonction des composants se trouvant dans la direction ou on applique une contrainte. Si il y a pas de composant au même niveau il s’applique au container qui contient notre composant.
Par exemple si on met un label dans notre vue en haut à 20 pixels du top layout guide si on faite une contrainte
dans la direction top, elle s’appliquera au container de ce composant c’est à dire à la vue container.
Il est important de décocher « constrain to margins » ce qui permettra de retirer les contraintes de marges imposés
par Apple. En effet par défaut il y a des contraintes de 20 px imposés par Apple pour mettre une marge à chaque
composant par défaut. Si jamais vous avez oubliez de cocher cette option sur les margins, il est posible
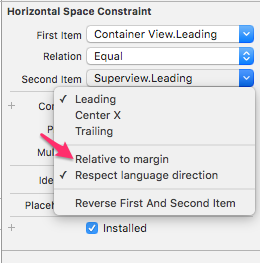
de les retirer en cliquant sur la contrainte en elle même dans l’inspector à droite et décocher l’option « relative
to margin »

Ensuite sous Update Frames, on peut sélectionné « all frame in container » pour appliquer nos changements aux frames c’est à dire visuellement.
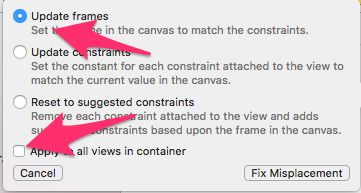
Lorsque vous utiliserez les contraintes, vous risquerez d’avoir des warnings qui s’afficheront dans la hierarchie des composants de la vue.

Dans les différents choix, toujours sélectionnez Update frames, pour mettre à jour les frames et donc
afficher correctement dans le storyboard les contraintes qu’on a associé.
La deuxième risque de modifier vos contraintes et même en ajouter de trop.
Coché aussi Apply all views in container
Il peut être parfois nécessaire d’appliquer une contrainte sans dépendre de l’objet dans une des directions souhaité.
Par exemple on veut mettre une image coller au top de la vue mais il y a une image au dessus avant, alors il
est préférable de ne pas utiliser le bouton Pin et align mais plutôt le ctrl+drag pour montrer que la contrainte
s’applique au container intel. Et la on choisit Leading/Top/bottom/trailing
il est aussi très important de savoir que les contraintes sont considérés comme des composants à part entière dans Xcode et donc
il est aussi possible de créer des Outlets de ces contraintes et de modifier par exemple sa constante en programmation pour par exemple
faire bouger une image en fonction de ces contraintes.
Il faut aussi utiliser la propriété layoutIfNeeded() pour mettre à jour les contraintes sur le composant après avoir changer par exemple la constante en programmation.
Autre petit truc, si vous ne voulez pas perdre les contraintes associés à des composants et les mettre dans une vue container, dans Xcode Menu Editor > Embed in > view et toutes les objects avec les contraintes sélectionnées avant seront mis dans une nouvelle vue sans perdre toutes les contraintes appliquées sur ces objets avant.