[Swift] code + interface graphique
mardi 24 mai 2016Dans cet article, je vous présent les bases pour utiliser la magnifique interface graphique de Xcode avec Swift.
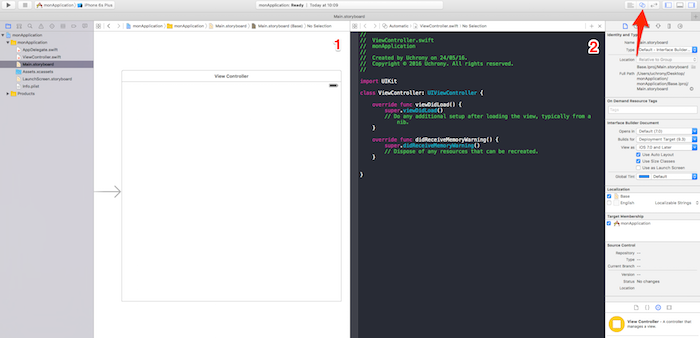
Pour commencer, vous créer un projet en Swift. Ensuite vous cliquez sur le fichier Main.storyboard de votre projet et vous retrouver la représentation de vos écrans de votre application.
Il est possible d’avoir une vue qui permet d’associer le code (contenu du fichier swift) avec votre vue, en cliquant sur le bouton en haut à droite avec les deux cercles (automatic)

Cette vue vous permettra de facilement associer des composants que vous aurez insérer dans votre ViewController et votre code proprement dit.
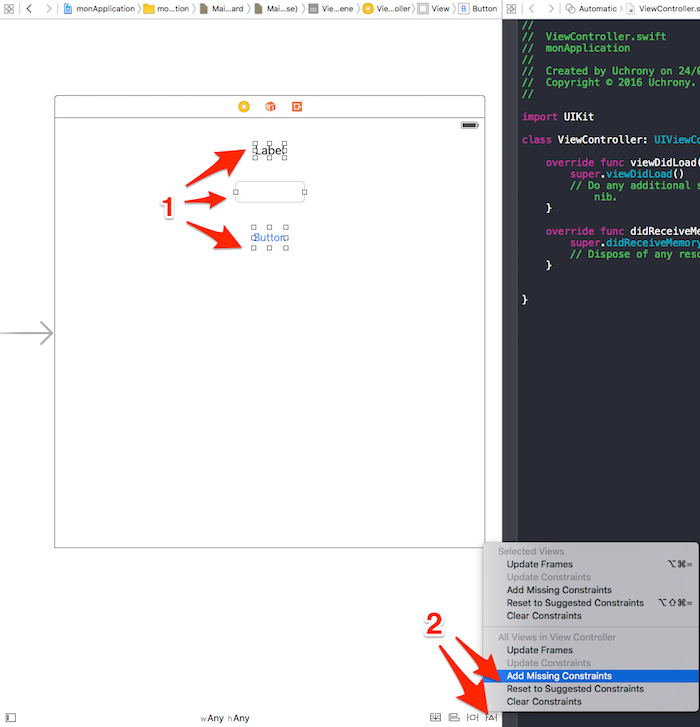
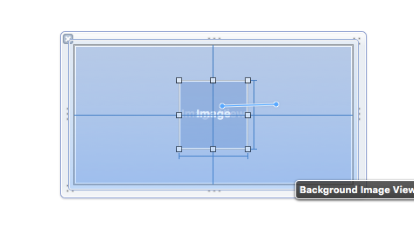
Maintenant vous pouvez ajouter des composants par exmeple UILabel,UItextfield,UIbutton,… dans votre viewController. Nous allons voir comment aligner correctement ces éléments en fonction de la largeur de l’écran (Autolayout). C’est -à-dire en tenant compte des contraintes de l’écran. Pour cela, sélectionnez les composants et cliquez sur le petit triangle en bas à droite et cliquez sur Add Missing Constraints

Cette option permet d’ajouter les contraintes de largeur/hauteur de l’écran et de mettre les composants comme définit dans la vue, dans notre cas aligner au centre.
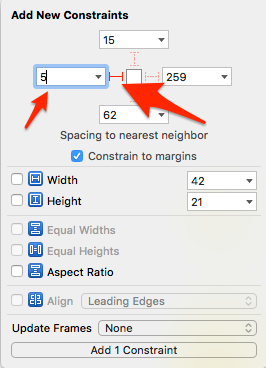
Ici, nous allons aussi mettre une contrainte de 5 pixels (margin) à gauche au niveau du label. Et donc sur tous les devices/orientations possible le label aura une marge à gauche de 5 pixels!

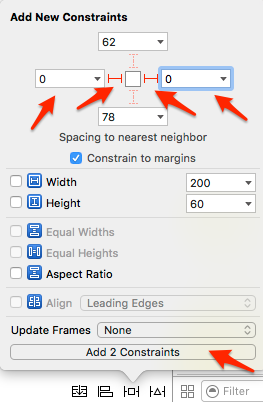
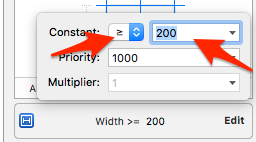
Concernant le composant textfield, on va lui demander de prendre la largeur maximum possible de l’écran et au minimum 200px. Pour cela, il faut aussi définir une marge de 0 à droite et à gauche du composant.


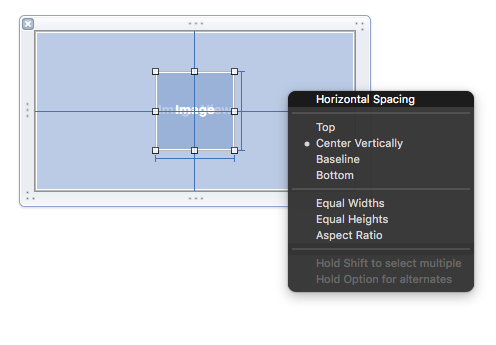
Il peut aussi être utile d’aligner un composant en fonction d’un autre composant ou par rapport à la vue container. Pour cela, il est possible aussi de faire un ctrl+drag du premier composant vers le deuxième.

Une fois le bouton relâché, un ensemble de contraintes vous seront proposés.

Ces contraintes sont aussi proposé en fonction de la direction de votre ctrl+drag. par exemple si vous allez d’un composant vers un autre horizontalement, il vous proposera un alignement vertical par rapport à votre vue container.
Maintenant que nous avons un joli affichage pour tous les orientations devices de ce petit formulaire, nous allons voir comment interagir avec le code.
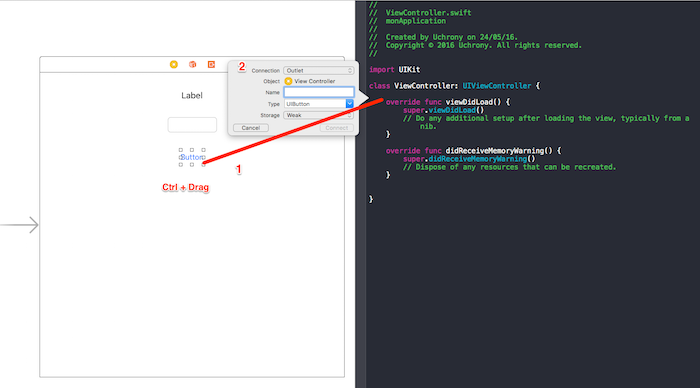
Ici, nous déclarons un objet UIlabel dans notre code swift pour pouvoir interagir avec lui plus tard si on le souhaite

Dans notre vue automatic toujours, on peut faire un ctrl+ drag de notre button et se diriger vers la vue code à droite et relâcher à l’endroit où on souhaite insérer la déclaration de la variable. Ensuite une petite fenêtre s’ouvre nous permettant de définir les propiétés de l’objet à insérer dans ce cas-ci on laisse Outlet et on choisit un nom qui identifie notre composant button car on veut juste déclarer l’attribut de notre classe dans le code. Une fois l’objet insérer dans le code, il y a un rond rempli mis juste sur la colonne gauche pour montrer qu’il est connecté au storyboard. Et maintenant, on a accès au niveau du code à l’objet et on peut l’utiliser dans tout les fichier swift (global)
Il est aussi possible de définir les méthodes de notre classes au travers des composants:

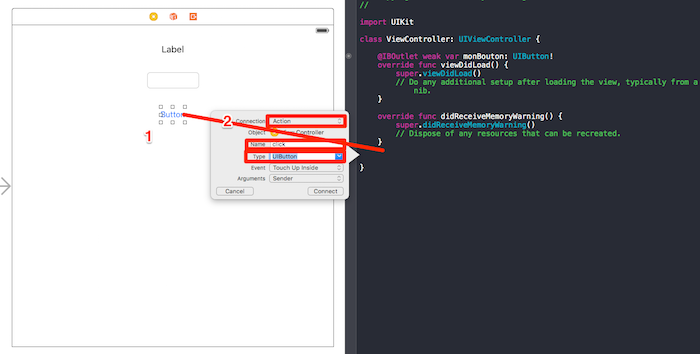
Comme pour la déclaration d’un attribut, on faite un ctrl+Drag de notre composant qu’on dirige vers l’endroit où on souhaite mettre notre méthode dans le code et on relâche la souris. Une fenêtre s’affiche et dans ce cas-ci nous allons choisir Action dans Connection, choisir aussi le nom de la méthode, on détermine aussi le type UIbutton dans ce cas-ci et on choisi l’event Touch Up Inside car on souhaite l’action quand l’utilisateur a cliqué sur un bouton et qu’il a relâché le bouton avec son doigt.
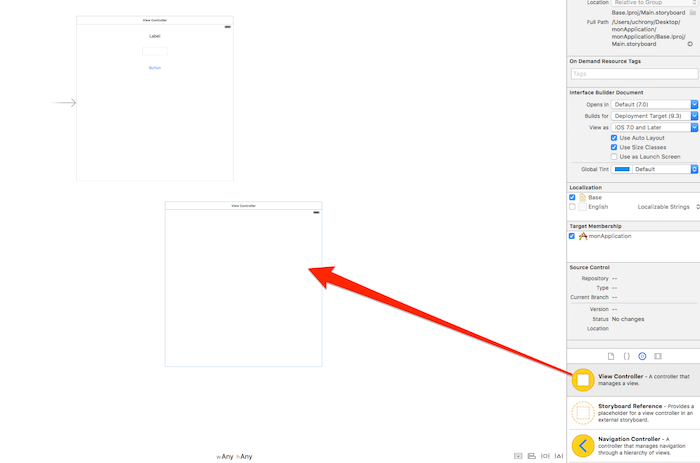
Dans notre fichier storyBoard, on peut aussi ajouter d’autre vue.

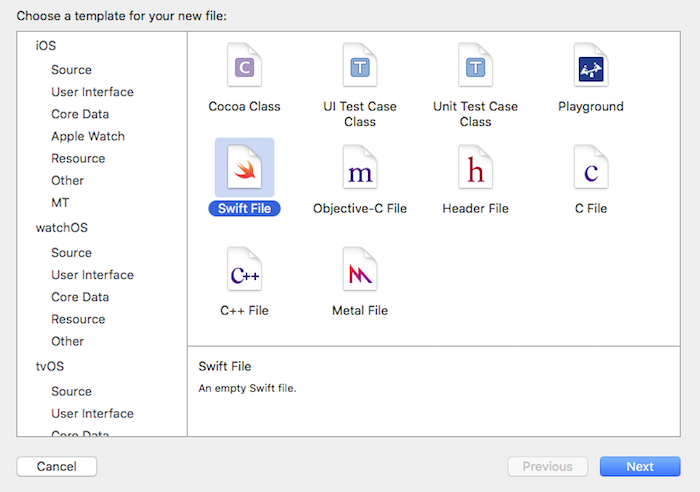
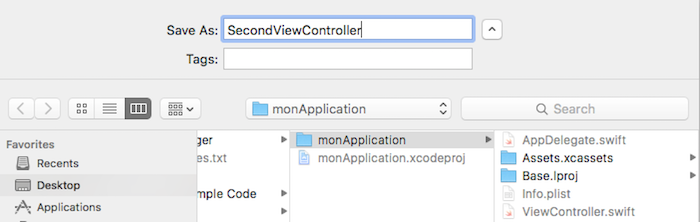
Bien sûr, on doit y associer un fichier .swift

Et lui choisir un nom de vue qui sera son identifiant et son nom de fichier/classe swift.

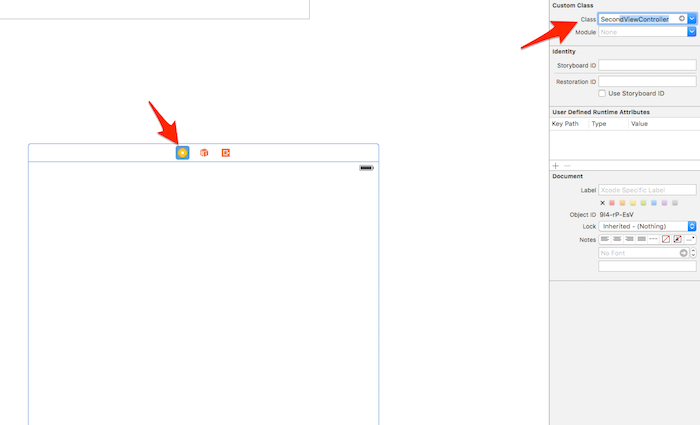
Maintenant, il reste à définir le nom de la classe ViewController à notre storyboard

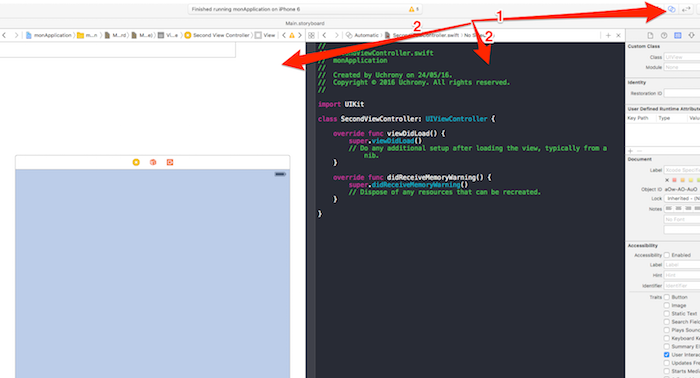
Et maintenant, toujours dans notre vue automtatic on retrouve notre fichier swift associé à notre viewController de notre storyboard

Et pour terminer, il ne reste plus qu’à définir l’action du bouton qui sera d’ouvrir le SecondViewController lorsqu’on clique sur le bouton.

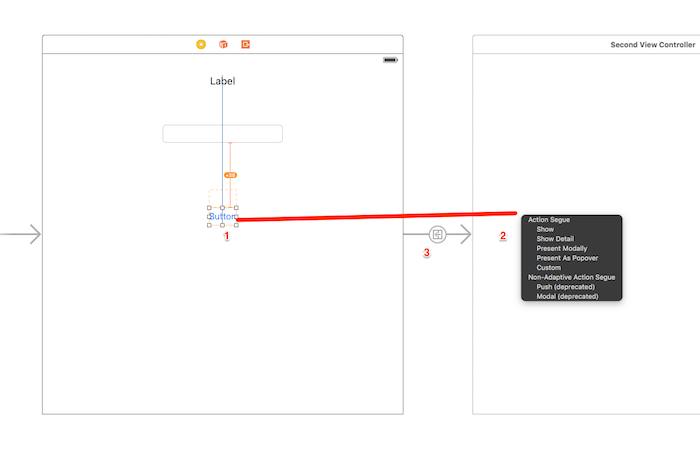
Pour cette action, il est aussi possible de le faire avec l’interface graphique sans devoir coder une ligne de code, en faisant un ctrl+drag du composant button vers l’autre viewController (toujours dans le storyboard et non le fichier swift). Une fenêtre noir s’affichera en proposant plusieurs actions, nous on choisi show. Et le tour est joué, le code une fois compiler vous permet de passer vers l’autre vue en cliquant sur le bouton.