IOS 8 Adaptive Layout
mercredi 17 décembre 2014
IOS 8, nous apporte son lot de nouveauté et une de ces nouveautés forte intéressante est l’amélioration de la gestion de l’affichage sur les différents devices APPLE et leur orientation.
Je vais donc vous faire un résumé de cette notion d’Adaptive Layout qui peut s’avérer très utile.
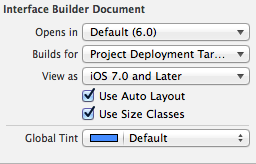
Pour commencer,lorsque nous créons notre projet, il faut rendre notre storyboard universel, pour ça tout d’abord mettre Universal à Devices.
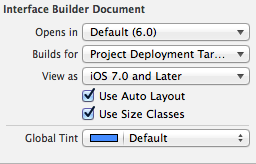
Il faut aussi s’assurer que deux options soient sélectionnée:
 Xcode nous fournit un certain nombre d’outil pour gérer un affichage adaptée aux devices/orientations.
Xcode nous fournit un certain nombre d’outil pour gérer un affichage adaptée aux devices/orientations.
 Voici leur nom dans l’ordre de gauche à droite
Voici leur nom dans l’ordre de gauche à droite
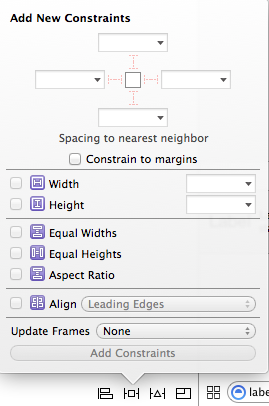
 Pin button permet de créer des contraintes de distance entre les composants (Bottom,left,Right,Top).
Il est aussi possible de les définir via les touches Ctrl+Drag entre les deux objets dont on souhaite définir une distance et dont les proportions seront respectées.
Pin button permet de créer des contraintes de distance entre les composants (Bottom,left,Right,Top).
Il est aussi possible de les définir via les touches Ctrl+Drag entre les deux objets dont on souhaite définir une distance et dont les proportions seront respectées.
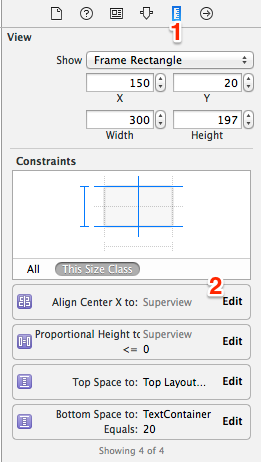
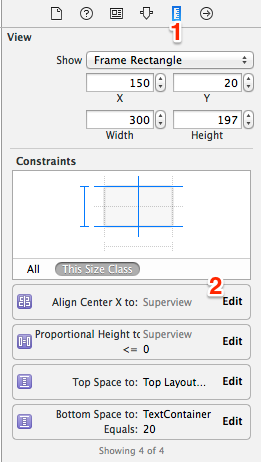
 il est évidement possible de modifier ces contraintes depuis l’onglet Size Inspector de notre composant
il est évidement possible de modifier ces contraintes depuis l’onglet Size Inspector de notre composant
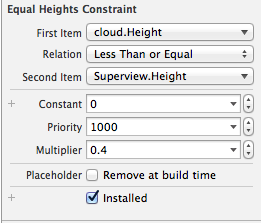
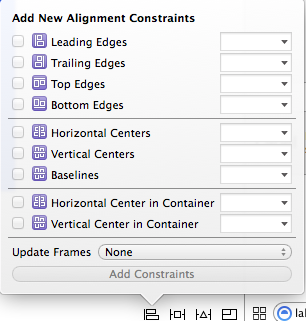
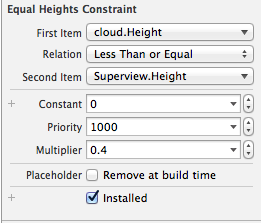
 Il est aussi possible de créer des contraintes avec des conditions, par exemple réduire la hauteur de 40 % uniquement si la hauteur est plus petite qu’un autre composant.
Il est aussi possible de créer des contraintes avec des conditions, par exemple réduire la hauteur de 40 % uniquement si la hauteur est plus petite qu’un autre composant.
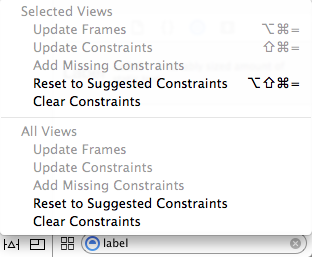
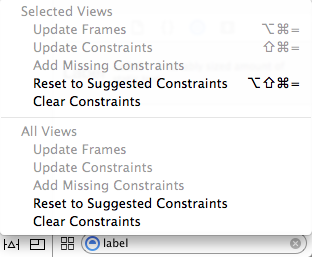
 Resolve Auto layout Issues permet d’appliquer les contraintes à toute la frame.Évidemment cet action n’est accessible que si on se trouve sur la vue.
Resolve Auto layout Issues permet d’appliquer les contraintes à toute la frame.Évidemment cet action n’est accessible que si on se trouve sur la vue.

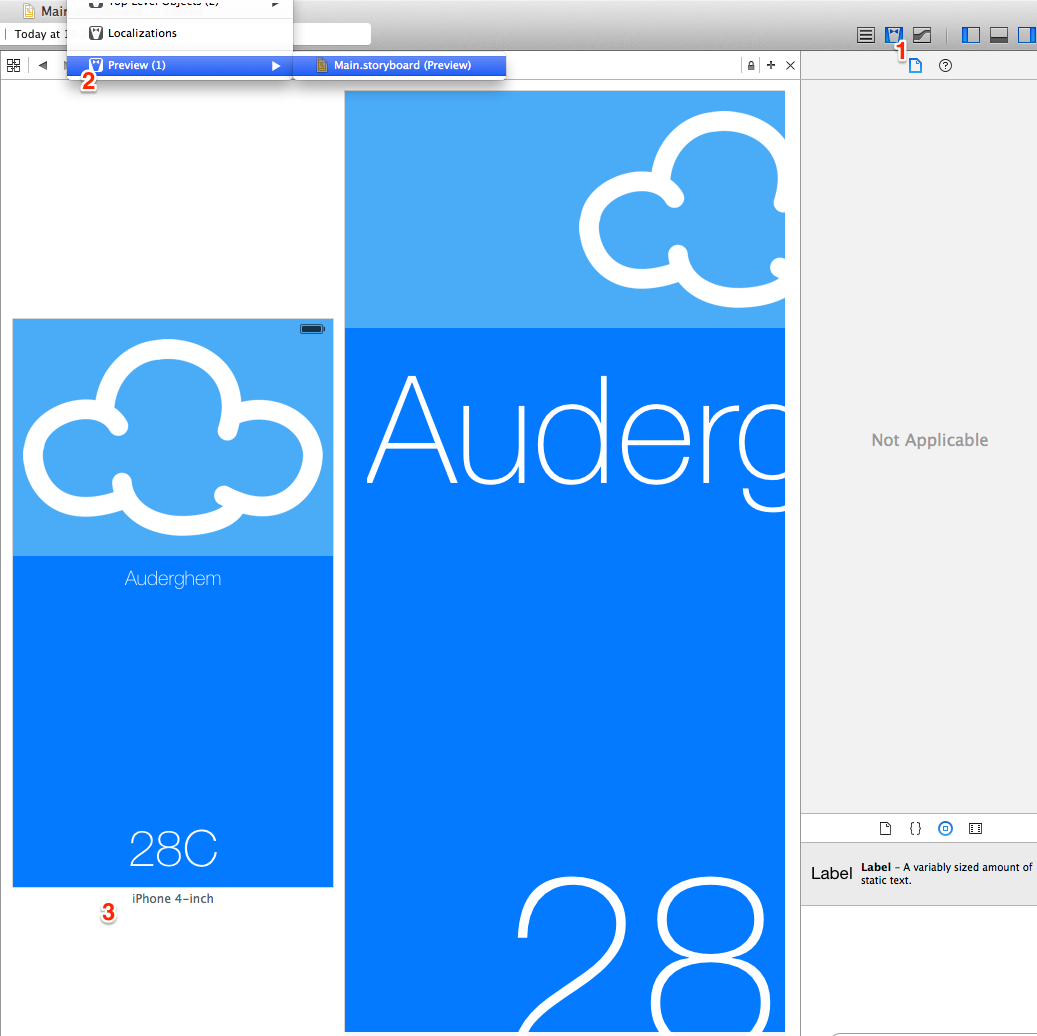
 En bas à gauche sur le + on peut aussi rajouter d’autre device, possibilité aussi de les faire tourner.
En bas à gauche sur le + on peut aussi rajouter d’autre device, possibilité aussi de les faire tourner.



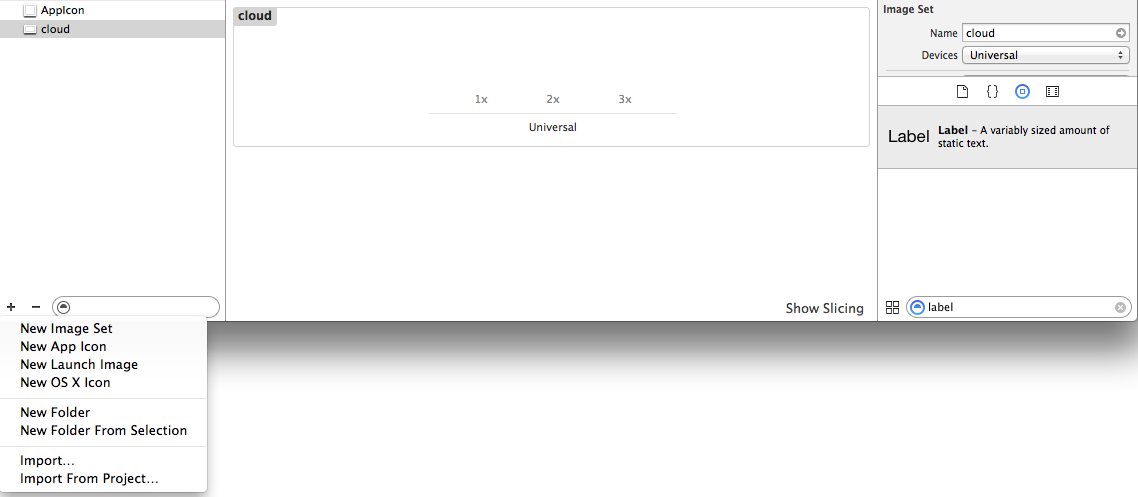
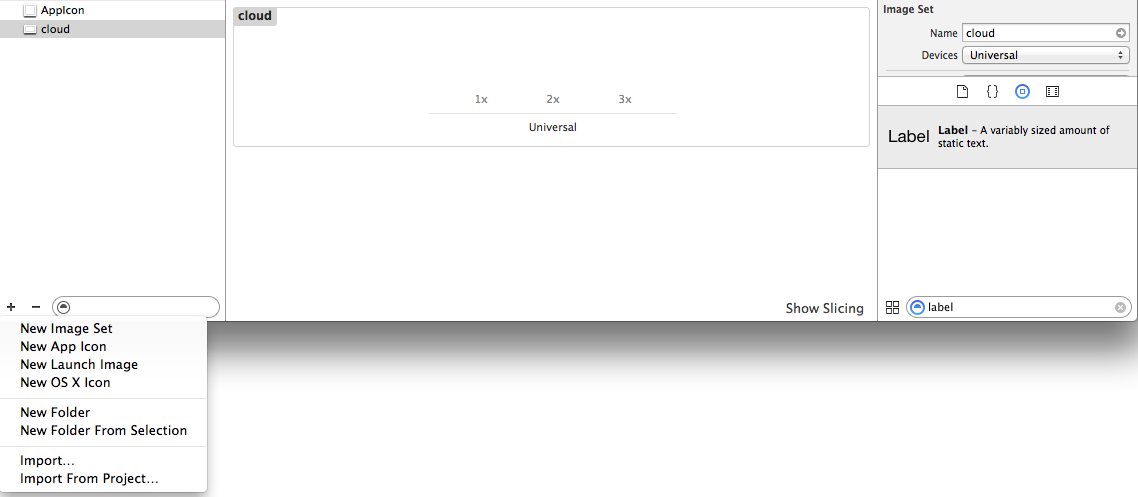
 Il créé un lot de 3 variantes d’images (1x=>non rétina/2x=>rétina/3x=>rétina HD pour iphone 6 plus)
Il faut aussi renommer le nom de l’image en haut à gauche pour l’utiliser dans notre programme.
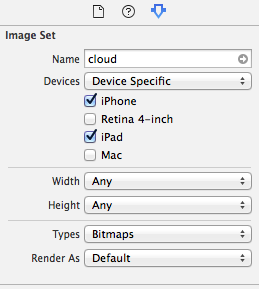
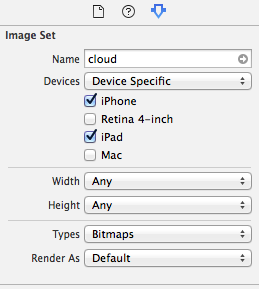
Un autre avantage des assets dans Xcode, est la possibilité de pouvoir changer une image en fonction du device.
Sur image set cliquez sur Attributes inspector et changer la selectbox device de universal vers specific et ajouté vos images selon les devices choisis.
Il créé un lot de 3 variantes d’images (1x=>non rétina/2x=>rétina/3x=>rétina HD pour iphone 6 plus)
Il faut aussi renommer le nom de l’image en haut à gauche pour l’utiliser dans notre programme.
Un autre avantage des assets dans Xcode, est la possibilité de pouvoir changer une image en fonction du device.
Sur image set cliquez sur Attributes inspector et changer la selectbox device de universal vers specific et ajouté vos images selon les devices choisis.

- Use Auto Layout
- Use Size Classes
 Xcode nous fournit un certain nombre d’outil pour gérer un affichage adaptée aux devices/orientations.
Xcode nous fournit un certain nombre d’outil pour gérer un affichage adaptée aux devices/orientations.
Layout Constraints
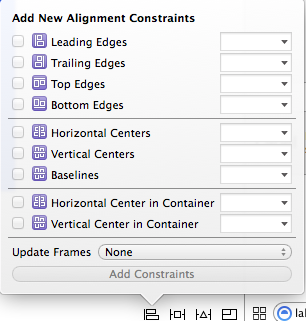
Déjà sous IOS7, il était possible de rajouter des contraintes de distance entre chaque éléments qui constituent notre design. Dans notre storyboard, Xcode6 nous donne une panoplie de boutons accessible en dessous de l’affichage de notre frame.- Align button
- Pin button
- Resolve Auto layout Issues
- ?
 Pin button permet de créer des contraintes de distance entre les composants (Bottom,left,Right,Top).
Il est aussi possible de les définir via les touches Ctrl+Drag entre les deux objets dont on souhaite définir une distance et dont les proportions seront respectées.
Pin button permet de créer des contraintes de distance entre les composants (Bottom,left,Right,Top).
Il est aussi possible de les définir via les touches Ctrl+Drag entre les deux objets dont on souhaite définir une distance et dont les proportions seront respectées.
 Il est aussi possible de créer des contraintes avec des conditions, par exemple réduire la hauteur de 40 % uniquement si la hauteur est plus petite qu’un autre composant.
Il est aussi possible de créer des contraintes avec des conditions, par exemple réduire la hauteur de 40 % uniquement si la hauteur est plus petite qu’un autre composant.
 Resolve Auto layout Issues permet d’appliquer les contraintes à toute la frame.Évidemment cet action n’est accessible que si on se trouve sur la vue.
Resolve Auto layout Issues permet d’appliquer les contraintes à toute la frame.Évidemment cet action n’est accessible que si on se trouve sur la vue.

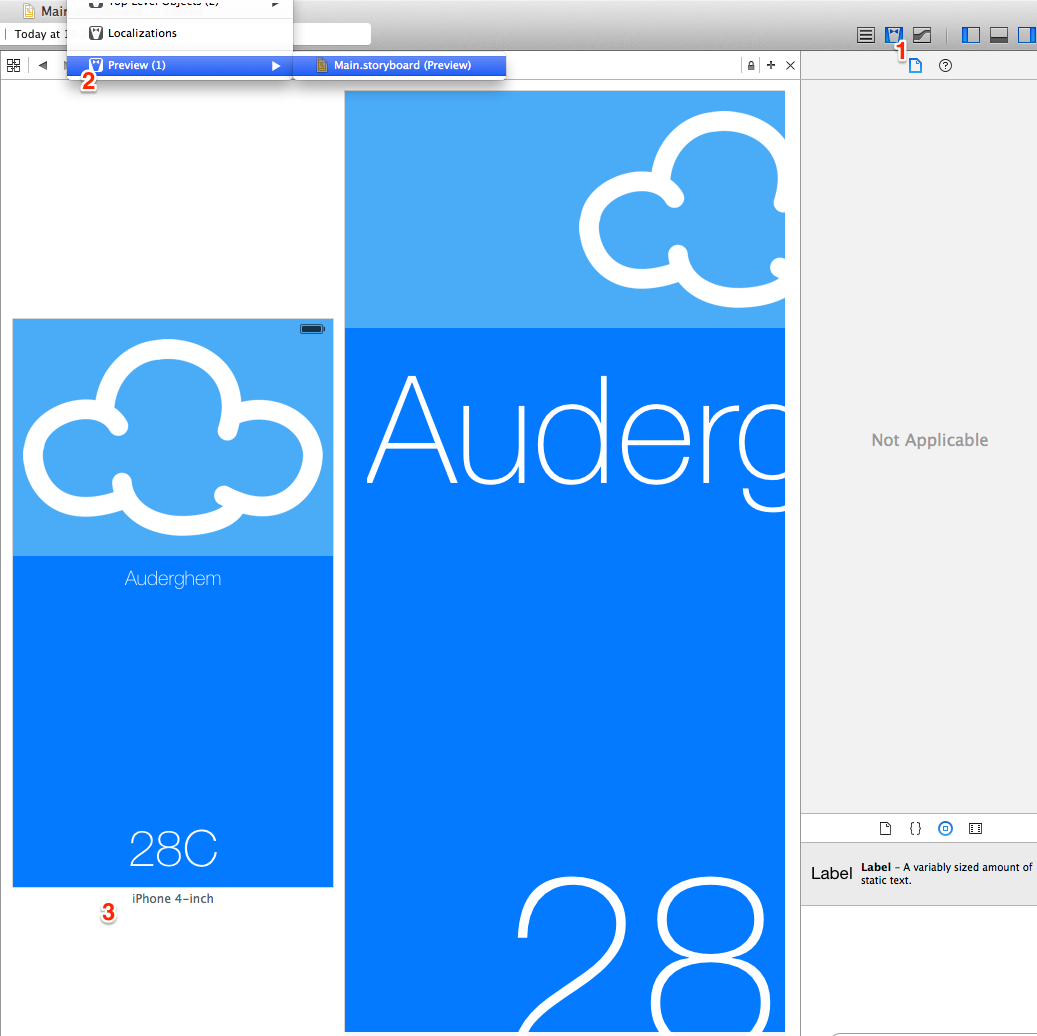
Preview system
Xcode 6, nous donne aussi un outil très utile pour avoir une preview des contraintes qu’on a appliqué sans devoir compiler à chaque fois. Il suffit de cliquer quand on est sur le storyBoard sur l’onglet Assistant Editor et cliquez sur le bouton en haut à gauche jumbar > preview En bas à gauche sur le + on peut aussi rajouter d’autre device, possibilité aussi de les faire tourner.
En bas à gauche sur le + on peut aussi rajouter d’autre device, possibilité aussi de les faire tourner.

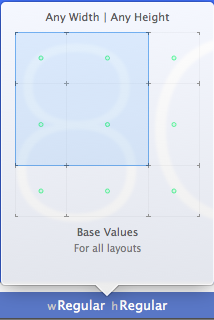
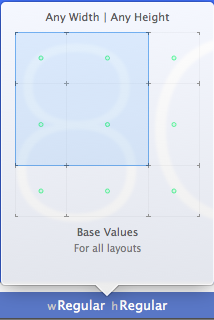
Size classes
Sous Xcode6, il existe deux sizes classes Compact et Regular. Les sizes classes permet de définir des affichages différents en fonction de la combinaison de ces classes. Et donc on peut changer le layout en modifiant la vue storyboard en choisissant au centre en bas le size classe souhaité
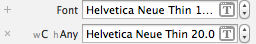
Adaptive Font
Il est possible de rajouter pour chaque font une autre font en fonction d’une size classe. Idem pour les contraintes il est possible de changer les valeurs des contraintes en fonction du size classe choisi, par exemple changer les valeurs de spacing d’une contrainte qui sera différente sur ipad ou iphone par exemple.Device-dependent images
De puis Xcode5, il est possible de gérer nos images via les assets du programme. Pour créer une image asset, cliqué sur Images.xcassets et le bouton + en bas à gauche: Il créé un lot de 3 variantes d’images (1x=>non rétina/2x=>rétina/3x=>rétina HD pour iphone 6 plus)
Il faut aussi renommer le nom de l’image en haut à gauche pour l’utiliser dans notre programme.
Un autre avantage des assets dans Xcode, est la possibilité de pouvoir changer une image en fonction du device.
Sur image set cliquez sur Attributes inspector et changer la selectbox device de universal vers specific et ajouté vos images selon les devices choisis.
Il créé un lot de 3 variantes d’images (1x=>non rétina/2x=>rétina/3x=>rétina HD pour iphone 6 plus)
Il faut aussi renommer le nom de l’image en haut à gauche pour l’utiliser dans notre programme.
Un autre avantage des assets dans Xcode, est la possibilité de pouvoir changer une image en fonction du device.
Sur image set cliquez sur Attributes inspector et changer la selectbox device de universal vers specific et ajouté vos images selon les devices choisis.